お勤めご苦労様です。
ブログ歴9か月のこもれびです。
まだ1年たってないので新人ブロガーです!
春休みということで、
ブログのリライト中の当サイトですが、
とんでもないミスに気づいたのです。

読者登録してくれてる方の中には、
わたしと同じ時期にブログをはじめた方や
新人ブロガーさんたちもいますので、
参考になるかもと思い書くことにします。
行間が広い原因
わたしはブログをはじめた当初から、
改行するときは、
[enter]キーを押していました。
これが間違い!
[enter]キーだけですと、
段落が入ってしまうのです。
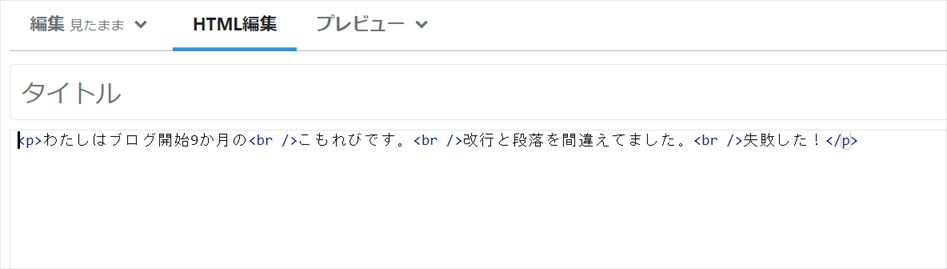
HTML編集画面を見るとわかりますが、
コードで言うと<p></p>です。
☟HTML編集での見えかた

わたしはスマホでのブログの見え方を意識して、
できるだけ読みやすいよう、
小まめに改行したつもりでしたが、
実際は段落を入れていました。
それでも文章的には問題なく読めますが、
検索エンジンのロボットから見ると、
ブツ切りの文章です。
意味不明の文章だと判断されると、
SEO的にまずいのです。
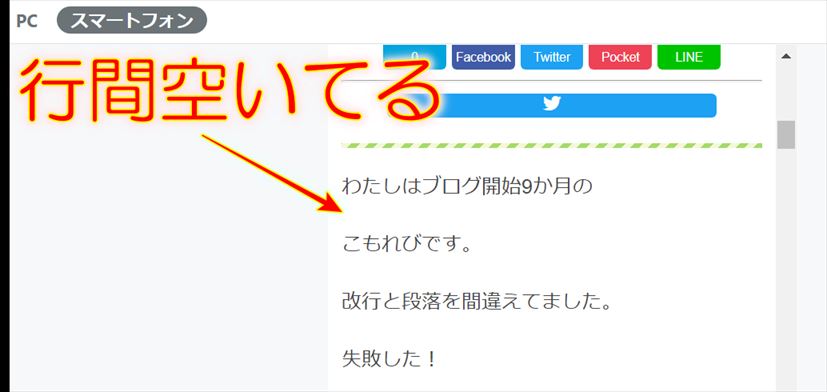
行間も空いてしまっています。
わたしはブログ開始当初からなぜだろう?
と不思議には思っていたものの、
そういうものだろうと意に介さず。
正しい改行とは?
改行したい場合は、
[shift]+[enter]なのです。
そうすれば、文章は途切れることなく、
改行することができます。
コードで言うと<br/>です。
☟HTML編集での見えかた

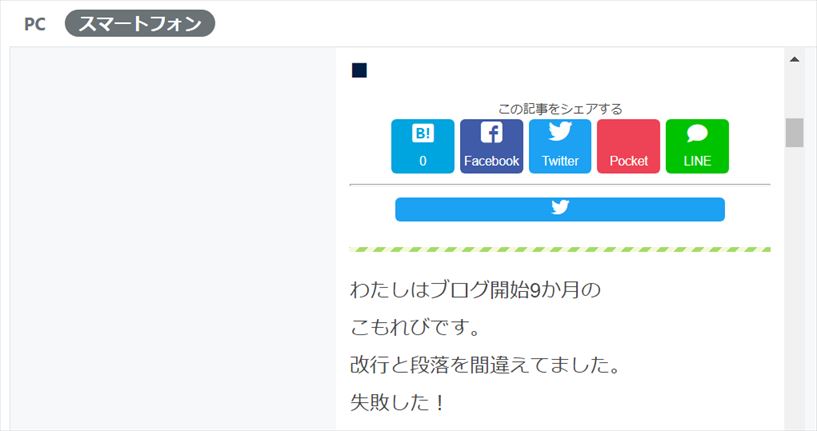
☟行間が狭まった!

この間違いなんですが、
「え?知らなかったの?」と
驚く人多いと思います。
改行の仕方は、Microsoftのワードと一緒なのにね!
こんな間違いしたわたしですが、
ワードやエクセル、パワーポイントなどの
パソコンの資格は一通り持ってるんですよ!
それがこのザマです!
もうすべて忘れちゃったの(:_;)

この間違いはですね
いままで書いた259個の記事すべてで起きています!
衝撃ですよ!
なんでもっと早く気づかなかったんや!
可能ならすべて直すべきでしょうが、
現時点では、
検索で来る人が多いページだけ、
直そうと思っています。
文章がブツ切りの記事ばかり書いていましたが、
検索で1ページ目に表示されてる記事も
中にはあるのです。
だから致命的なミスじゃない?
いやミスはミスなんだけど、、、
検索エンジンは頭がいいんでしょうね!
ブツ切りの意味不明な文章だとしても、
読み手が満足してるかどうかで
検索の順位を決めているんでしょう。
素人ブロガーの個人的見解です
259個も記事書いて、
ほとんどが圏外の当サイト。
改行や段落よりも
中身が問題みたいです(;^ω^)
はてなブログの見出しにh2がない!
はてなブログには「h2」がないのです。
この問題は前から気づいていましたが、
いつか考えようと放置してました。

SEO的には、
h1→h2→h3→h4って順になっていたほうが
有利だと言われているので、
今回先輩ブロガーさんたちの記事を参考に
変更してみました。
☟詳しくは下記の先輩ブロガーさんの記事をご覧ください。
無断でリンクしてしまいます。申し訳ありません!
気に障ったら連絡くださいm(__)m
しかしはてなブログ側が、
h2がない仕様にしたのですから
それほど問題じゃないのかな?
やらなくていいのか?
やったほうがいいのか?
もし正解がわかる方がいましたら、
教えてください!
今後、検索順位に影響があるのかどうか、
経過を追ってみたいと思います。
まとめ
リライトを勉強中に、
気づいて改善したいことがいろいろ出てきました。
また何か気づいたことがありましたら
書きたいと思います。



